Spot.IMとは
自分の所有するサイトなどにソーシャル機能を手軽に構築できる海外の無料ツールです!
具体的な情報は下記のサイトなどが参考になると思います。
コピペ1発で、自分のブログやサイトにSNS機能を実装できる「Spot.IM」がヤバイ!
さぁ早速始めてみよう!
まずは下記のリンクに遷移して、Sopt.IMを取得しましょう!
サイトの[Get Spot.IM Now]のボタンをクリック
Spot.IMの公式リンク
次にすでにお持ちのお好きなSNSを選択します。
筆者は今回Twitterを選択しました。
次にアプリケーション認証をクリックします。
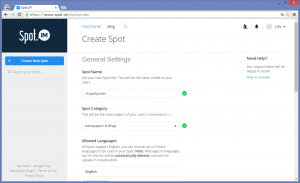
すると、いよいよ設定画面が表示されます。
ここではお好きなように設定値を入力します。
筆者はまず、一般設定欄に以下のように入力しました。
- Spot Name ⇒ ScapeSpotter
- Spot Category ⇒ Newspapers & Blogs
- Allowed Languages ⇒ Japaneseを追加
- SpotLog ⇒ Twitterと同じロゴを使用。
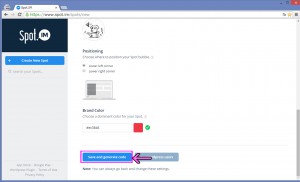
- Positioning ⇒ Lower left cornerを選択(サイト内の左下表示)
- Brand Color ⇒ #ec3846
設定が完了したら最後に[Save and generate code]をクリック
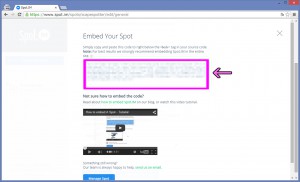
すると下記の画面に[Embed Your Spot]というコードが表示されるので
これを自身のサイトのタグ内にコピペすればOK!
次は今大流行中のWordPressを使用した場合の設定方法をご紹介します!
Spot.IM WordPressへの設定
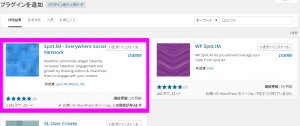
まずWordPress設定画面で プラグイン > 新規追加 から検索フォームにSpot.IMと入力。
一番最初に表示された下画像で囲んであるプラグインを インストール > 有効化を行う。
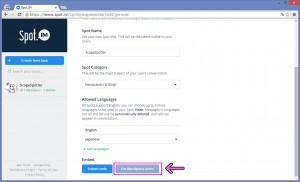
次にSPOT.IMのマイページサイトへ戻り
下の画像の示す[For WordPress users]をクリック
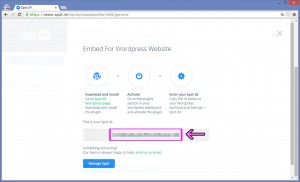
すると下のような画面が表示されるので、
表示されているSpot IDをコピーしておきます。
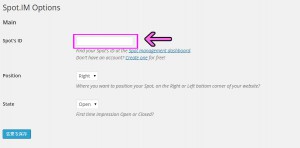
次にWordpressの管理画面へ戻り 設定 > SPOT.IM をクリックし、下の画像のSpotID部分に上で取得したIDをコピペし設定を保存します。
全ての設定が完了したら、下の画像のように
チャット形式で使用できるSNS機能が実装されます。
表示位置や、初回画面表示時のデフォルト open,closeは WordPressのSpot.IMの設定画面で行えます。
すっげ!開発者の方素晴らしすぎます!
Spot.IM Appとの連携
なんとこのSpot.IM Appの連携も可能です!(iOS,Android)両対応
早速筆者もアプリで試してみました!
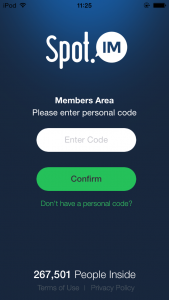
下はiOSのアプリ画面設定例
画像のpersonal codeの部分に入れるコードを
どこで取得すればいいのかわからずハマッタので共有します!
Spot.IM personal code 取得方法
デスクトップ環境から自身のサイトへ遷移し、
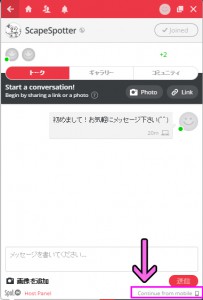
適応したSpot機能を表示します。
そして下の画像の [Continue from mobile]をクリック
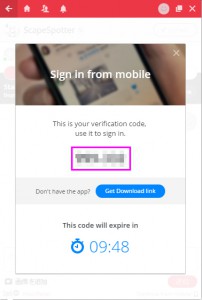
するとpersonal codeが表示されるので
SPOT.IMのアプリに、表示されたコードを入力すればOK!
以上です。ぜひ皆さんも試してみて下さい(^^)
※本記事記載事項について
ご自身の責任のもと実施して頂くようお願い致します。当サイト管理人は一切責任を負えません。
スポンサード リンク
|
|
|



















コメント